
To use Bootstrap in WordPress, you can either create a new theme from scratch or modify an existing one. Here are the steps to add Bootstrap to your WordPress theme:
1 Download and unzip Bootstrap from the official website
You can download Bootstrap from the official website . Here are the steps to download and unzip Bootstrap:
- Go to the Bootstrap download page.
- To get the ZIP file that has been compressed, click the “Download” button.
- Open the ZIP package and extract its contents to a new folder on your PC.
2 Upload the contents of the unzipped folder to a new folder in the Themes folder of your WordPress installation
To upload the contents of the unzipped folder to a new folder in the Themes folder of your WordPress installation, you can follow these steps:
- Using an FTP client, connect to your WordPress website .
- Navigate to the
wp-content/themes/directory . - Choose a name for your newly created folder.
- Upload the contents of the unzipped Bootstrap folder to this new folder .
Once you have uploaded the contents of the unzipped folder to a new folder in the Themes folder of your WordPress installation, you can use Bootstrap in your WordPress theme by modifying the CSS style sheet and converting the index.html file to embed Bootstrap to WordPress . Alternatively, you can use WordPress Bootstrap plugins that add Bootstrap blocks to the WordPress Editor .
3 .Modify the CSS style sheet and convert the index.html file to embed Bootstrap to WordPress
To modify the CSS style sheet and convert the index.html file to embed Bootstrap to WordPress, you can follow these steps:
- Open the CSS style sheet of your WordPress theme .
- Add the Bootstrap CSS file to your WordPress theme by using
wp_enqueue_stylein functions.php . - Modify the HTML code of your WordPress theme to include Bootstrap classes and components .
- Add the Bootstrap JavaScript file to your WordPress theme by using
wp_enqueue_scriptin functions.php .
Once you have modified the CSS style sheet and converted the index.html file to embed Bootstrap to WordPress, you can use Bootstrap in your WordPress theme. Alternatively, you can use WordPress Bootstrap plugins that add Bootstrap blocks to the WordPress Editor .
4 . Use wp_enqueue_style and wp_enqueue_script in functions.php to add Bootstrap to your WordPress theme
To use wp_enqueue_style and wp_enqueue_script in functions.php to add Bootstrap to your WordPress theme, you can follow these steps:
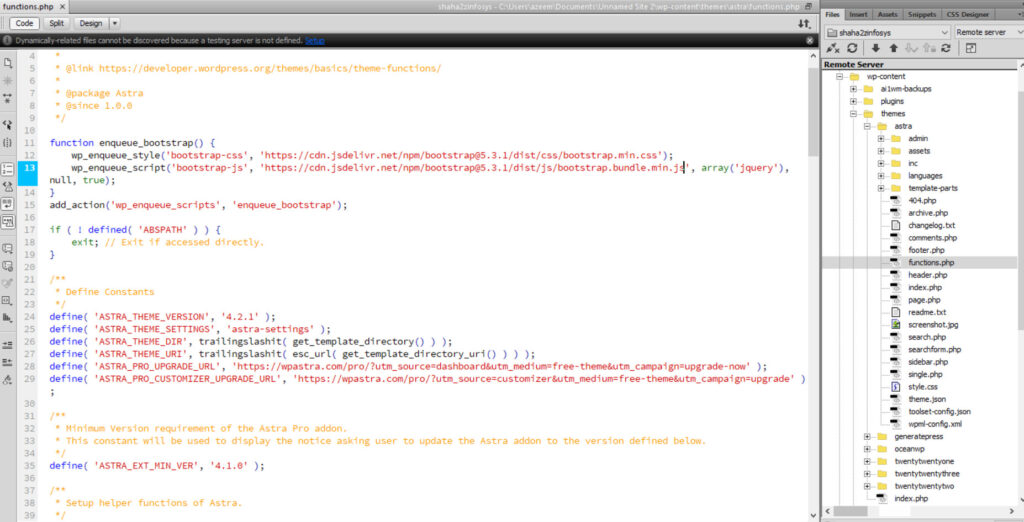
- Open the
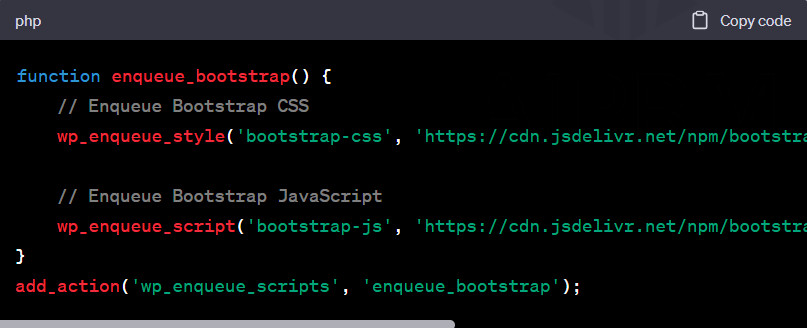
functions.phpfile of your WordPress theme. - Add the following code to enqueue the Bootstrap CSS file:
PHPAI-generated code. Review and use carefully.
function my_theme_enqueue_styles() {
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
- Add the following code to enqueue the Bootstrap JavaScript file:
PHPAI-generated code. Review and use carefully.
function my_theme_enqueue_scripts() {
wp_enqueue_script( "bootstrap", get_template_directory_uri() . "//js//bootstrap_ver.min.js", array( "jquery" ), "4.0.0", true );
}
add_action( "wp_enqueue_scripts", "my_theme_enqueue_scripts" );
Once you have added these lines of code, Bootstrap will be added to your WordPress theme.
Related Article : Google Instant Indexing: Boost Your Website’s Visibility and Rankings
Alternatively, you can use WordPress Bootstrap plugins that add Bootstrap blocks to the WordPress Editor . There are three ways to use Bootstrap in WordPress:
- Installing Bootstrap Manually: This method involves downloading and uploading Bootstrap files manually as described above.
- Using a Bootstrap WordPress Theme: You can use a pre-built WordPress theme that already includes Bootstrap.
- Using a WordPress Bootstrap Plugin: You can use a plugin that adds Bootstrap blocks to the WordPress Editor.

Using a Bootstrap WordPress Theme
To use a Bootstrap WordPress theme, you can either create a new theme from scratch or modify an existing one. Here are the steps to use a pre-built Bootstrap WordPress theme:
- Go to the WordPress Theme Directory .
- Search for “Bootstrap” in the search bar.
- Browse through the list of available themes and select one that suits your needs.
- Click the “Download” button to start the theme download..
- Upload the downloaded theme to your WordPress site by navigating to Appearance > Themes > Add New > Upload Theme .
- Activate the theme.
Once you have activated the Bootstrap WordPress theme, you can customize it further by modifying the CSS style sheet and adding custom code.
Alternatively, you can use WordPress Bootstrap plugins that add Bootstrap blocks to the WordPress Editor .
Using a WordPress Bootstrap Plugin
To use a WordPress Bootstrap plugin, you can either create a new theme from scratch or modify an existing one. Here are some popular WordPress Bootstrap plugins that you can use:
- Bootstrap Blocks: This plugin adds Bootstrap blocks to the WordPress Editor .
- All Bootstrap Blocks: This plugin provides 37 free blocks including containers, rows, columns, modals, accordions, cards, buttons and much more .
- Bootstrap Plugin: This plugin allows you to easily embed Bootstrap’s scripts and stylesheets to your webpage .
- Bootstrap Shortcodes: This plugin provides a collection of shortcodes that allow you to easily add Bootstrap components to your WordPress site .
Once you have installed and activated the WordPress Bootstrap plugin of your choice, you can use it to add Bootstrap components to your WordPress site.
Alternatively, you can use a pre-built WordPress theme that already includes Bootstrap or create a new theme from scratch and add Bootstrap manually as described in my previous response.
Related Article : Unlocking Success: A Comprehensive Guide to Growing Your Blog Subscribers in India 2023
What are the benefits of using a WordPress Bootstrap plugin?
Using a WordPress Bootstrap plugin can help you add Bootstrap components to your WordPress site without having to write any code. Here are some benefits of using a WordPress Bootstrap plugin:
- Ease of Use: WordPress Bootstrap plugins are easy to use and require no coding knowledge.
- Customization: You can customize the look and feel of your website by using the various Bootstrap components provided by the plugin.
- Responsive Design: Bootstrap is designed to be responsive, which means that your website will look great on any device.
- Compatibility: WordPress Bootstrap plugins are compatible with most WordPress themes and plugins.
- Time-Saving: Using a WordPress Bootstrap plugin can save you time and effort by providing pre-built components that you can use in your website.
There are several WordPress Bootstrap plugins available, each with its own set of features and benefits. Some popular WordPress Bootstrap plugins include:
- Bootstrap Blocks: This plugin adds Bootstrap blocks to the WordPress Editor .
- All Bootstrap Blocks: This plugin provides 37 free blocks including containers, rows, columns, modals, accordions, cards, buttons and much more .
- Bootstrap Plugin: This plugin allows you to easily embed Bootstrap’s scripts and stylesheets to your webpage .
- Bootstrap Shortcodes: This plugin provides a collection of shortcodes that allow you to easily add Bootstrap components to your WordPress site .
Why use Bootstrap in WordPress?
Bootstrap is a popular design framework that can help you create responsive and mobile-first websites. Here are some benefits of using Bootstrap in WordPress:
- Ease of Use: Bootstrap is relatively easy to use and requires no coding knowledge.
- Customization: You can customize the look and feel of your website by using the various Bootstrap components provided by the framework.
- Responsive Design: Bootstrap is designed to be responsive, which means that your website will look great on any device.
- Compatibility: Bootstrap is compatible with most modern web browsers and devices.
- Open Source: Both Bootstrap and WordPress are open source, which means that they are free to use and can be modified to suit your needs.
- Helpful Resources: Both Bootstrap and WordPress are popular enough that you can find a wealth of helpful resources online.
There are several ways to use Bootstrap in WordPress, including installing it manually, using a pre-built WordPress theme that already includes Bootstrap, or using a WordPress Bootstrap plugin that adds Bootstrap blocks to the WordPress Editor.
Please Follow Me on Social Media
Following me on social media is as easy as a few clicks. Simply search for my handle or name on your preferred social media platform and hit that “Follow” or “Subscribe” button. Here are the platforms you can find me on:
- Twitter: @ShahSumsh
- Instagram: @shah.alam.shumsh
- Facebook: ShahTech
- LinkedIn: YourProfile
- YouTube: ShahTech

